Als je online op zoek gaat naar hulp bij WordPress, ben ik er zeker van dat je het concept van een WordPress child theme bent tegengekomen. Laat je niet intimideren. Zie hoe snel en eenvoudig het is om zelf aan de slag te gaan met zo’n WordPress child theme.
Als je een website bouwt met WordPress, dan gebruikt je iets dat een WordPress thema heet. Een WordPress thema bepaalt hoe je website eruit ziet. Het definieert de functionaliteit die je thema aan boord heeft. Het kan specifieke widgetgebieden aan boord hebben, het kan snelkoppelingen toevoegen die je kan gebruiken binnen je inhoud en nog zoveel meer. Een WordPress thema is de hoeksteen van je WordPress website.

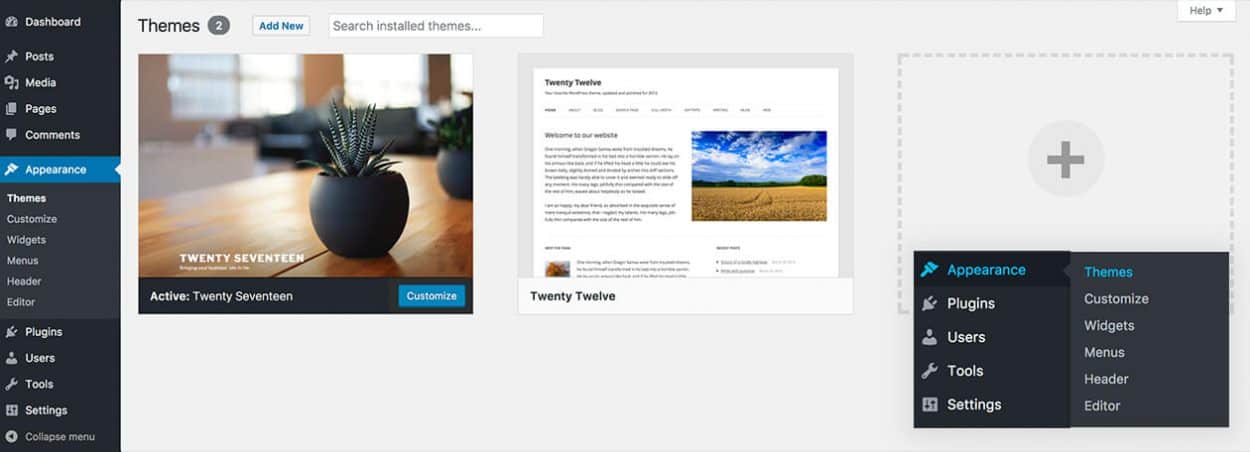
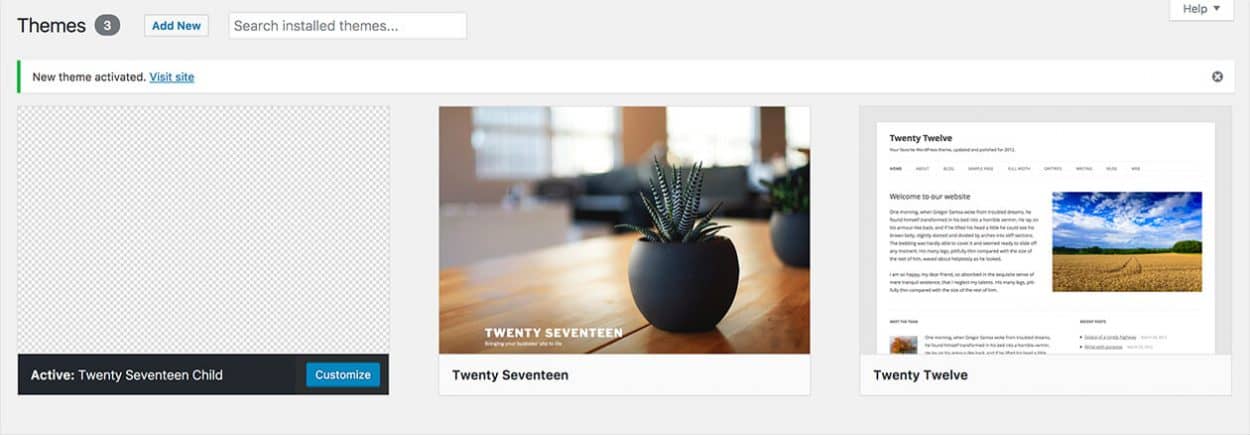
Je kan de geïnstalleerde thema’s en het huidige actieve thema bekijken door op ‘Weergave’ te klikken in je WordPress admin dashboard. In de bovenstaande screenshot kan je zien dat er voor deze WordPress installatie twee thema’s zijn geïnstalleerd: Twenty Seventeen en Twenty Twelve. Twenty Seventeen is momenteel het actieve thema.
Als je de functionaliteit van je website wilt aanpassen, als je de looks van je website wilt veranderen, dan moet je stukjes in je thema gaan veranderen. Een kwaliteitsvol WordPress-thema wordt van tijd tot tijd bijgewerkt: het toevoegen van nieuwe dingen, waardoor het compatibel is met de nieuwste WordPress-versie en meer. Dus wanneer je jouw themabestanden rechtstreeks zou bewerken, dan zouden die bewerkingen overschreven worden wanneer je het thema bijwerkt met de laatste versie. Door een child theme te gebruiken kan je dit eenvoudig voorkomen. De dingen die je wilt veranderen aan je thema worden binnen dat child theme geplaatst. Dit child theme wordt niet overschreven door updates van je hoofdthema. Je eigen aanpassingen blijven dus onaangeroerd.
[socialpug_tweet tweet=”Kijk hoe eenvoudig het is je eigen WordPress child theme aan te maken! #WordPress”]
Child Theme Folder
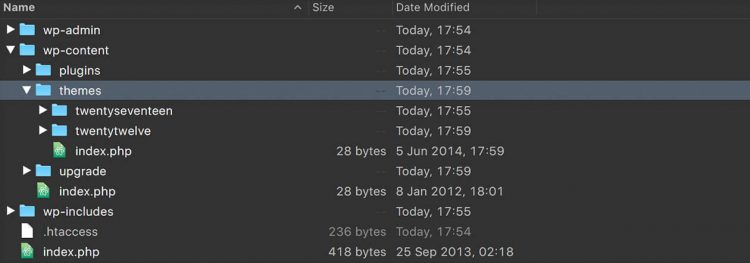
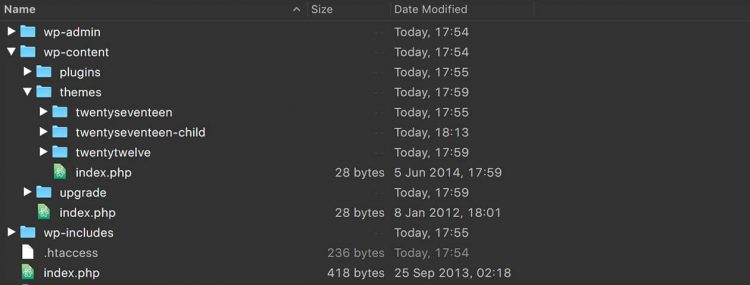
Je moet toegang hebben tot de bestanden op je webserver, via FTP, SFTP of misschien op een andere manier. Navigeer dan naar de folder ‘wp-content/themes’. Daar kan je één of meer submappen vinden. Elke map in de ’themes’-folder is een actueel thema of een child theme.

In het bovenstaande voorbeeld kan je zien dat er voor elk thema een map is geïnstalleerd. Twenty Seventeen is momenteel ons actieve thema dat we willen uitbreiden met onze eigen aangepaste functionaliteit en CSS. We moeten dus een child theme maken voor dit Twenty Seventeen theme.

Laten we beginnen met het maken van een nieuwe map voor je child theme onder de reeds bestaande map ’themes’. Noem de map ’twentyseventeen-child’. De naam van je nieuwe map maakt eigenlijk zoveel niet uit, zolang je maar geen spaties gebruikt. Het is een goede gewoonte om ‘-child’ toe te voegen aan je gekozen naam. Zo zie je meteen welk thema eigenlijk een child theme is.
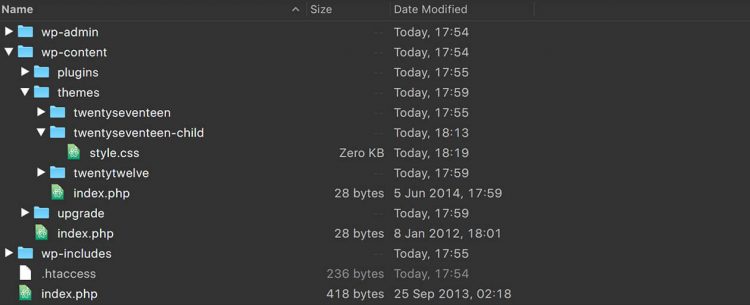
Your custom stylesheet: style.css

Voeg vervolgens een nieuw bestand ‘style.css’ toe aan je nieuwe child theme. Dit bestand is de plaats waar we onze eigen aangepaste CSS gaan schrijven. Met deze CSS overschrijven we eigenlijk de CSS van het hoofdthema.
Er rest ons nog één ding om ons child theme werkend te krijgen. Open je nieuwe ‘style.css’ bestand in een teksteditor en voeg de volgende regels toe bovenaan dit bestand:
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-seventeen-child
*/Dit is slechts een sjabloon om je op weg te helpen. Verander alles wat je wilt om dit toe te passen op je eigen situatie. Je kan bijvoorbeeld je themanaam wijzigen, een andere beschrijving, de naam van de auteur en ga zo maar door. Het enige dat hier van belang is, is de naam die je instelt voor het sjabloonveld. Dit wordt een child theme voor ’twentyseventeen’, dus we moeten de naam toevoegen in het sjabloonveld. Vergeet niet je bestand op te slaan en ga vervolgens naar het WordPress admin dashboard. Klik nogmaals op Weergave / Thema’s.

Je kan zien dat ons nieuwe child theme verschijnt binnen de geïnstalleerde themalijst. Klik nu op ons nieuwe child theme, activeer het en je bent klaar. Je kan nu je eigen aangepaste CSS in het style.css bestand van je child theme plaatsen.
Een plek om PHP code snippets te plaatsen: functions.php
Nog één ding. Er zijn tijden dat je aangepaste PHP code wilt toevoegen aan je child theme. Natuurlijk is dat niet mogelijk binnen ons stylesheet-bestand, dus moeten we nog een ander bestand aanmaken in de map van ons child theme: functions.php.
Al die stukjes code die je op het internet vindt over het plaatsen van aangepaste PHP in je functiebestand, het is gewoon dit bestand waar ze het over hebben.
Dat is alles. Je hebt nu een volledig functioneel WordPress child theme om je eigen CSS en aangepaste PHP code snippets toe te voegen.
Laat hier beneden je vragen en opmerkingen horen!