Bij het bouwen van deze WordPress website heb ik gekozen voor Weglot om onze twee hoofdtalen te implementeren. Niet alleen wilde ik een perfecte vertaling van elk onderdeel van de website, ik had ook een aantal speciale vereisten. Volg mij in mijn reis om Weglot op deze website te implementeren, en leer waarom deze plugin goed kan passen bij uw volgende project.
Ik heb uiteraard al eerder meertalige websites gemaakt voordat ik begon met het bouwen van deze website. Tot nu toe heb ik hiervoor altijd gebruik gemaakt van WPML, omdat dit de meest besproken en ondersteunde plugin is bij het bouwen van meertalige WordPress websites. Het doet zijn werk behoorlijk goed, maar om eerlijk te zijn, ik vond het altijd een beetje omslachtig en verwarrend om mee te werken. WPML heeft ook een reputatie voor het vertragen van je website. In alle eerlijkheid moet ik zeggen dat ik deze uitspraak zelf nooit getest heb. Ik kan alleen maar zeggen dat bijvoorbeeld de laatste meertalige WPML website die ik heb bouwde wel degelijk goede laadsnelheden heeft.
Toen ik begon na te denken over de Webmatic website, was het voor mij duidelijk dat ik twee talen wilde implementeren: Nederlands (mijn moedertaal) en Engels (de taal waar ik het grootste deel van de tijd online mee bezig ben). Ik was er aanvankelijk vrij zeker van dat ik WPML opnieuw zou gebruiken om deze functionaliteit te implementeren. Tot enkele maanden geleden ik een positief stukje las over een nieuwe plugin Weglot (ik kan me niet meer herinneren waar het was). Ik besloot Weglot eens uit te proberen.
Achteraf gezien ben ik wel blij dat ik Weglot een kans gaf. Ondanks dat ik reeds lang een lifetime licentie heb op WPML. En Weglot is niet de goedkoopste plugin om te krijgen. En dat vind ik meteen een minpunt en nog geen kleintje ook.
In deze blogpost wil ik u het bouwproces van de Webmatic website laten zien, gericht op de implementatie van Weglot.
Weglot implementeren binnen WordPress

Weglot geeft op hun website aan dat je het binnen enkele minuten met je website kan integreren. Voor WordPress hebben ze zelfs een plugin die je kan installeren. Dus, dat is wat ik heb gedaan.

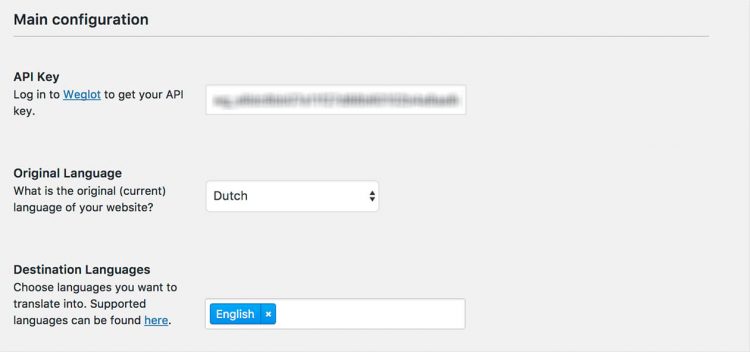
Eerst moet je de API-sleutel invoeren. Je kan Weglot 14 dagen gratis gebruiken (ze hebben ook een gratis abo voor websites met beperkte vereisten), dus ik heb een account bij hen gemaakt en mijn API-sleutel gekregen. Dan moet je je originele taal kiezen (de mijne was Nederlands) en vervolgens kies je één of meerdere doeltalen. Ik heb Engels als doeltaal toegevoegd.
Dan is het tijd voor de taalswitcher te implementeren op je website. Weglot geeft je hiervoor volgende opties: de switcher automatisch aan je menu toevoegen (als widget), een shortcode gebruiken of specifieke HTML toevoegen aan je pagina. Verschillende opties dus. Ik heb ervoor gekozen om een shortcode te gebruiken en deze met een add_action aan de header van elke pagina toe te voegen. Met CSS heb ik de dingen visueel in een nieuw jasje gestoken.
Hier is mijn code:
add_action ('genesis_header', __NAMESPACE__ . 'render_weglot_language_switcher', 12 );
function render_weglot_language_switcher() {
include_once( CHILD_LIB_DIR . '/views/weglot-language-switcher.php');
}In het viewbestand weglot-language-switcher.php render ik de Weglot shortcode:
echo do_shortcode('[[[weglot_switcher]]]');Enkele opmerkingen over deze code. Ik gebruik het Genesis framework voor deze website, dus voeg ik dingen toe aan de ‘genesis_header’. Ik gebruik Namespacing voortdurend in PHP. Het maakt alles leesbaarder en modulairder. Ik render altijd dingen naar de browser in een apart viewbestand. Het houdt de dingen mooi en schoon. Als je geen namespacing wilt gebruiken, laat dan gewoon dat deel weg en verwijder de backslash voor je functienaam: add_action('genesis_header', 'render_weglot_language_switcher', 12 );
De HTML die wordt gerenderd door de Weglot shortcode, correspondeert met jouw Weglot instellingen in het admin dashboard. In eerste instantie wilde ik vlaggen gebruiken, maar net als bij andere meertalige plugins is de vlag voor Nederlands niet de vlag van mijn land België. België is immers meertalig: Nederlands, Frans en Duits zijn allemaal officiële talen.

En daar ga je. De website is nu in twee talen, Nederlands en Engels. Alle belangrijke SEO-praktijken zijn geïmplementeerd, zoals een lang attribuut op het root html element, canonical URL’s en meer. Bijna alles wordt automatisch vertaald door Weglot. Van de menu’s tot en met de alt tags van afbeeldingen.
Het enige wat me stoorde was dat de URL zelf niet vertaald was. Het stoorde me om twee redenen:
- Engelse bezoekers zouden een URL zien met Nederlandse woorden.
- Ik heb altijd gedacht dat een URL en de woorden die je erin stopt heel belangrijk zijn. Ik denk dat nog steeds, maar Rémy, medeoprichter en CTO van Weglot, zegt dat zelfs Google, Amazon, Airbnb en meer grote bedrijven meertalige websites met de URL in één taal implementeren. Ik neem dit op basis van zijn expertise dan ook maar aan.

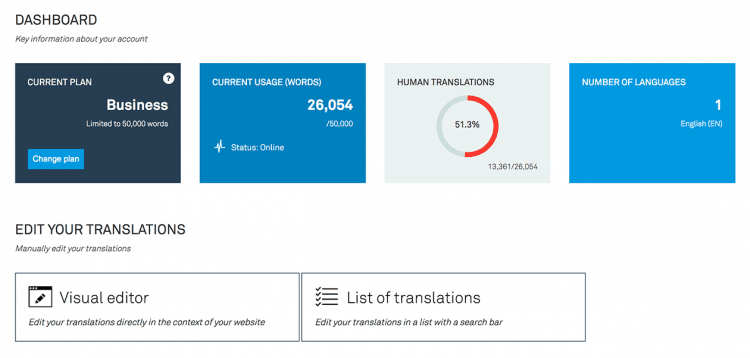
Weglot maakt gebruik van automatische vertaling om alle noodzakelijke vertalingen te maken. Machinevertaling is niet op hetzelfde niveau als een door mensen bewerkte vertaling. Weglot maakt het gemakkelijk om rechtstreeks in hun dashboard elk stukje vertaling te verbeteren. Het werkt vrij goed. Je kan zoeken naar bepaalde strings om zo snel het gewenste onderdeel te vinden of je kan de URL waar je mee wilt werken kiezen en vervolgens alleen de vertalingen voor die bepaalde URL te zien krijgen. Dus dat is wat ik heb gedaan, ik heb alle machinaal vertaalde strings doorgenomen en veel bewerkingen gemaakt. Weglot toont zelfs het totale percentage strings die door mensen zijn bewerkt.
Tot nu toe had ik een volledig functionele website in twee talen. Maar ik wilde meer doen, en dat gaf me een paar uitdagingen.
Het gebruiken van een andere shortcode op basis van de huidige actieve Weglot taal
Ons privacybeleid wordt gehost door iubenda. Het is een SaaS-bedrijf (Software as a Service) waarmee je jouw privacybeleid kan weergeven op basis van de instellingen die je in hun dashboard maakt. Het steekt behoorlijk goed in elkaar en maakt iets leuk van een anders nogal saaie taak.

Je kan iubenda op verschillende manieren in je WordPress website implementeren. Omdat ik iubenda visueel in lijn wilde brengen met de rest van de website heb ik ervoor gekozen om de iubenda HTML snippet te gebruiken. Die geeft immers de mogelijkheid om dingen aan te passen. Je hebt een ander HTML-fragment voor elke taal die je wilt implementeren. Dus was er de uitdaging. Als ik alleen het HTML-fragment in WordPress toevoeg, kan ik er maar één toevoegen: Nederlands of Engels. Dus moest ik een manier vinden om het juiste HTML-fragment toe te voegen op basis van de huidige actieve taal in Weglot.
Het bleek vrij eenvoudig te zijn.
Binnen PHP kan je de huidige actieve taal van Weglot controleren met behulp van deze voorwaarde:
Weglot::Instance()->getCurrentLang().
function webmatic_privacy_policy_iubenda() {
$language_code = Weglot::Instance()->getCurrentLang();
ob_start();
include( SHORTCODES_MODULE_DIR . '/views/webmatic-privacy-policy-iubenda.php' );
return ob_get_clean();
}
// webmatic-privacy-policy-iubenda.php
if($language_code === 'nl' ) {
echo '...';
} else {
echo '...';
}Het implementeren van een blog dat maar in één taal is en die taal is niet de standaardtaal binnen Weglot
Deze uitdaging bleek iets groter te zijn. Weglot werkt gewoon automatisch. Zo kan je automatisch inhoud in je standaard taal opbouwen en Weglot zorgt dan voor het vertaalwerk.
Ik wilde een blog implementeren, deze, die enkel in de Engelse taal zou gepresenteerd worden. Mijn basistaal van de website is Nederlands, dus als ik een blogpost maak, zal Weglot verwachten dat deze in de standaardtaal Nederlands zal zijn.
In het kort werd dit mijn aanpak:
- Ik zal alle blogposts vanaf het begin in het Engels schrijven. Als een bezoeker zich op het Nederlandse deel van de website bevindt, krijgt hij/zij een bericht dat de blog enkel in het Engels beschikbaar is. De post zelf wordt in het Engels gepresenteerd met het menu en andere belangrijke delen buiten de eigenlijke blogpost nog steeds in het Nederlands.
- De canonical URL van de Nederlandse blogpost moet verwijzen naar de Engelse URL (ik wil niet gestraft worden door google voor het maken van dubbele inhoud).
- Op het Engelse deel van de website hoeft er niets door Weglot vertaald te worden, omdat dit mijn Engelse teksten zou kunnen veranderen. Weglot zou denken dat het Engels eigenlijk Nederlands is. Wil eerlijk gezegd niet weten wat soort vertaling dat kan opleveren 🙂
- En last but not least is er het probleem van het ‘lang’-attribuut. Ik wil dat het Nederlandse deel van de blog nog steeds het ‘nl’ lang attribuut heeft, terwijl de eigenlijke inhoud van de post zelf een lang attribuut heeft ingesteld op ‘en’.
Ik hoop dat je mijn gedachten kan volgen: het zou niet gemakkelijk zijn. Maar uiteindelijk bleek het met Weglot een fluitje van een cent.
Laten we dit stap voor stap opsplitsen.
Beste Weglot, vertaal bepaalde delen van mijn webpagina niet
Eerst moet ik Weglot vertellen dat bepaalde delen van de webpagina niet vertaald moeten worden. Dat was vrij eenvoudig. Je hoeft alleen maar enkele CSS-selectors in te voeren om deze uit te sluiten van vertaling in de Weglot instellingen. Dus dat is wat ik heb gedaan. Ik heb de nodige uit te sluiten CSS-selectors toegevoegd.
Op het Nederlandse deel van de website een lang attribuut toevoegen aan het HTML-element met daarin de eigenlijke Engelse blogpost
Op het Nederlandse deel van de site staat het lang attribuut op het HTML-element ingesteld op ‘nl’ en is de inhoud van mijn blogpost in het Engels (en) geschreven. Dat is niet goed. Het blijkt dat je aan meer HTML-elementen lang attributen kan toevoegen. Ik moest dus lang=”en” toevoegen aan het HTML-element met daarin mijn Engelse blogpost. In mijn geval richt ik me op de class ‘.site-inner’. Uiteindelijk heb ik wat PHP code geschreven die alleen op de blogpagina’s draait en in het Nederlandse deel van de website staat.
Daar ik gebruik maak van het Genesis framework, kan ik de filter genesis_attr gebruiken om de ‘site-inner’ class te targetten en het lang-attribuut toe te voegen.
add_filter( 'genesis_attr_site-inner', __NAMESPACE__ . 'add_lang_attribute_to_site_inner' );
function add_lang_attribute_to_site_inner( $attributes ) {
$language_code = Weglot::Instance()->getCurrentLang();
if ( ( is_singular( 'post' ) || is_home() || is_category() ) && $language_code === 'nl' ) {
$attributes['lang'] = 'en';
}
return $attributes;
}Bemerkingen bij deze code:
- Ik gebruik nog steeds Namespacing, dus als je dit niet gebruikt, verwijder dan gewoon die onderdelen.
- De code begint met het ophalen van de huidige taalcode van Weglot. Vervolgens controleer ik of de geladen pagine een blogpost, de hoofdblogpagina of een blogcategorie pagina is. Als een van deze voorwaarden waar is, voeg ik het lang attribuut ‘en’ toe aan het site-inner gedeelte van de webpagina.
Wijzigen van de canonical URL van de Nederlandse URL naar de Engelse URL
Voor je SEO is het zeer belangrijk om dubbele inhoud te vermijden. Dat is precies wat ik zou doen als ik dezelfde Engelse blogpost zou toevoegen aan het Nederlandse en Engelse deel van mijn website. Gelukkig is er een eenvoudige oplossing voor dit probleem: canonical URL’s.
Een canonical URL geeft de zoekmachines de eigenlijke hoofdURL voor een bepaalde pagina. Als je meerdere pagina’s met dezelfde inhoud hebt, maar ze hebben allemaal een canonical URL die naar een bepaalde hoofdpagina wijst, dan telt alleen de inhoud van die hoofdpagina.
Een canonical URL is iets dat in het ‘head’-gedeelte van een webpagina wordt geïmplementeerd.
Bij Webmatic gebruiken we de Yoast plugin om onze SEO spullen te implementeren. Yoast zorgt voor het toevoegen van canonical URL’s aan onze pagina’s, dus we moeten de Yoast plugin overschrijven.
Het blijkt dat Yoast een filter heeft (wpseo_canonical) waarmee je de canonical URL kan veranderen. Dus, opnieuw, tijd voor wat code:
add_filter( 'wpseo_canonical', __NAMESPACE__ . 'change_canonical_nl_blog_to_en' );
function change_canonical_nl_blog_to_en( $url ) {
$language_code = Weglot::Instance()->getCurrentLang();
if ( ( is_singular( 'post' ) || is_home() || is_category() ) && $language_code === 'nl' ) {
$site_url = get_site_url();
$url = str_replace( $site_url, $site_url . '/en', $url);
}
return $url;
}Eerst gebruiken we de filter die Yoast ons biedt. We halen de huidige Weglot taal op. Vervolgens controleren we of we op een enkele blogpagina, de hoofdblogpagina of een blogcategoriepagina staan. Als een van deze voorwaarden waar is, wijzigen we de URL met een PHP str_replace en sturen we deze terug naar de Yoast-filter. Probleem opgelost, schoon en eenvoudig.
Het toevoegen van een nota voor Nederlandse bezoekers dat de blog enkel beschikbaar is in het Engels
Met wat we tot hiertoe weten is de implementatie van zo’n nota voor Nederlandstalige bezoekers best eenvoudig. Kijk wat de huidige Weglot taal is. Is dit Nederlands en zitten we op een blogpagina, render dan de nota.
$language_code = Weglot::Instance()->getCurrentLang();
Mijn uiteindelijk oordeel over Weglot
Met behulp van Weglot heb ik alles wat ik wilde kunnen implementeren. Ik had er op voorhand eerlijk gezegd een beetje een hard hoofd in. Ik weet eerlijk gezegd ook niet hoe dit zou eindigen indien ik gebruik maakte van nog een andere plugin. Misschien zou er helemaal geen probleem zijn, misschien had ik uiteindelijk voor een andere strategie moeten kiezen.
Weglot was best eenvoudig om mee te werken. Enkel bij het lokaal bouwen van de website waren er toch wel wat problemen om dat je geen onderscheid kon maken tussen vertalingen op basis van de live url (.be) of de ontwikkelaarsurl (.dev).
[socialpug_tweet tweet=”Wil je een meertalige website bouwen? Weglot geeft je de handvaten die je nodig hebt! @weglot #WordPress”]
Ik heb wat support chats gehad met Rémy en Max van Weglot en ze waren allemaal uitstekend.
Ik kan Weglot zeker aanraden om te gebruiken in je meertalige website. Wees je er wel altijd van bewust dat het implementeren van een meertalige website nog steeds veel werk met zich meebrengt, ook als je Weglot gebruikt. Op dit moment is de automatische machinevertaling zeker niet zo goed als een vertaling door mensen. Je moet dus bereid zijn om zelf die door de machine vertaalde strings in te duiken en te bewerken. Maar dat laatste is uiteraard het geval bij elke plugin die je zal gebruiken om meer talen op je website te implementeren.
Als het moeilijk is voor jou om zelf aan de vertalingen te werken, kan je via Weglot ook tegen betaling toegang krijgen tot pro-vertalers.
Opmerking of vragen? Laat het ons weten!
Disclaimer: Webmatic is op geen enkele wijze verbonden aan Weglot. We vinden het gewoon leuk wat we zien en willen onze ervaring delen.